- Mon 22 October 2012
- Cartographica
- Rick Jones
- #analysis, #overlay
The Layer Styles Window has been enhanced for version 1.4. The User Interface is similar, but includes several new or upgraded functions. New functions include additional editing capability on both lines and patterns for layer features, enhanced management of feature labels, new line and fill patterns, and integration with the Uber Browser. The new line and pattern styles have variable colors and can be used through drag and drop.
Also new to version 1.4 is the Uber Browser, which is designed to enhance your ability to edit and improve your layer styles. The Uber Browser is a collection of libraries that contain point, line, and pattern symbols, bookmarks, and color palettes. Each of the libraries is included with several stock items. However, the libraries can be added to, which allows you to create a collection of symbols and color palettes that you can continually refer to.
For this post we are using data from DC GIS. Click on the following links to download the data. Washington D.C. Basemap (Census tracts), DC Metro Lines, and DC Metro Entry Stations (points).
After you download the .zip files import the .shp files using File > Import Vector Data.
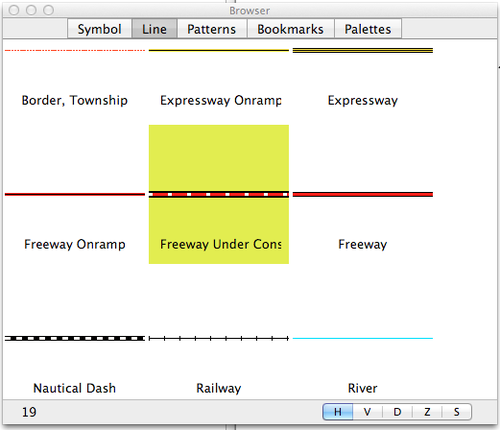
Start by editing the styles for the Metro Lines layer. You want to use something other than the standard line symbol to represent the Metro Lines. To accomplish this you can use the Uber Browser. Choose Window > Show Uber Browser and select the Line tab. Drag and drop the Freeway Under Construction symbol to the Metro Lines layer in the Layer Stack. See below for the Uber Browser.

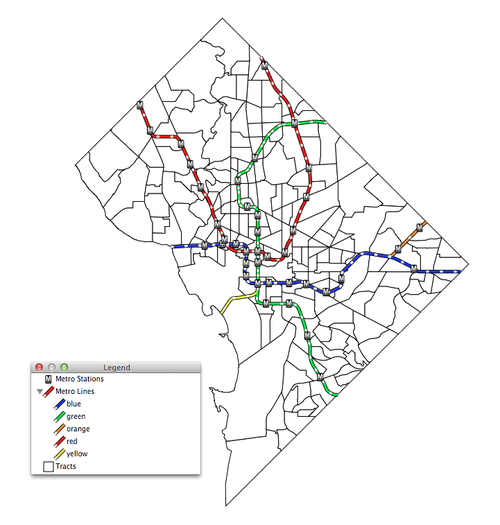
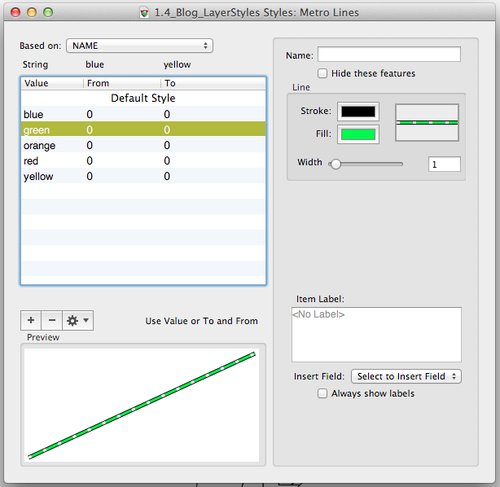
You want to identify the metro lines by their color. In Washington D.C., the metro lines are blue, red, yellow, orange, and green.Double-click on the Metro Lines layer in the Layer Stack. Change the Based on menu to Name and then click on the Gearbox and select Distribute Unique Values. For each Metro line change the fill color to a color that matches the Metro’s name. This is done by individually selecting the Metro Line items in the Layer Styles table and then clicking on the Fill box and selecting the color. See below for an example of the Layer Styles window.

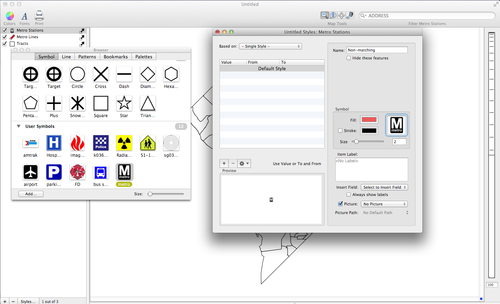
You may also want to change the Metro Stations symbol. Double-Click on the Metro Stations layer in the Layer Stack. Click on the Symbol box to bring up the Uber Browser. Click and drag the Metro symbol to the Symbol Box and uncheck the Stroke box. Change the symbol size to 2 and press return. See below for the Uber Browser and Layer Styles Window. Note: Your Uber Browser will most likely not have as many User symbols as what is shown below, including the Metro stations symbol. To add new symbols to your library find a symbol using an internet image search, save the image, and then click Add in the bottom left of the Uber Browser window. Select the Image and then click OK. The new symbol will be added to your library.

See below for the final map.